A Little Bit About Me

Hey! My name is Kuljeet and I'm a Full Stack web developer with a passion for front end development, design and back end development. I'm currently a third year student at
Guru Tegh Bahadur Institute Of Technology,New Delhi pursuing a degree in Information Technology. My primary interests these days lie in exploring and learning new technical stuffs. I am an enthusiastic learner and believe in
working hard and enjoying life too.
I was born and brought up in the Faridabad I had completed my schooling from Faridabad.
I like listening to songs, watching movies and TV Series, playing volley ball and Cricket in my free time.
Apart from technical stuff. I am also interested in Business and Finance, Current Affairs, and sports,
which I follow regularly.
TL;DR? Self Proclamations:
Full Stack Web Developer
UX Enthusiast
Music
What I Do
Design
Design isn't just what a product looks like and feels like on the outside. Design encompasses the internal functionality of a product as well as the overall user experience. I strive to design interfaces and experiences that people can enjoy on all digital mediums.
Development
With a strong foundation in computer science, I'm passionate about web design and development, and interested in web development. I hope to write clean, readable code that can be used by others and leveraged to create beautiful software.
Study
I am currently pursuing my B.Tech in Information Technology as a Senior Student in Guru Tegh Bahadur Institute of Technology(GTBIT),New Delhi. My primary interests these days lie in exploring and learning new technical stuffs. I am an enthusiastic learner and believe in working hard and enjoying life too.
Skills
I've been doing web development for about 1.5 year now, and I'm always eager to learn more in this fast paced industry.
Some Technologies I've worked with:




















Some Tools & IDE's I've Worked With:




Project Tools:


Check out my résumé!
MY EXPERIENCE
-
InfyU Labs/ - Front End Developer and UI/UX Intern
MAY 2020-AUGUST 2020
In this internship I worked with the InfyU Labs team. My Work is:
● Collaborated with the team to design, structure and implement new website from start to finish and updated the existing website.
● Developed a user-friendly architecture.
● Participated in weekly meetings with the team
● Worked closely with owner, design team and back-end developer to develop a strategy .
APRIL 2020
-
GirlScript Jamshedpur/ - Web Developer Intern
MAY 2020-PRESENT
I got the opportunity to be part of the GirlScript Jamshedpur Team and I'm responsible for making and maintaining the Website throughout this role .
MAY 2020
-
The Uplift Project(GirlScript Foundation)/ - React Mentor
JUNE 2020-PRESENT
Here I’m working as a Mentor for React. Being a mentor my responsibility is:-
● Guiding the team properly and assigning tasks and deadlines to them.
● Participated in weekly meetings with the participants.
● Mentors have to keep check of the progress of the participants.
APRIL 2020
-
GirlScript Summer Of Code-2020-Participant/ - Open Source Contributor
MARCH 2020-MAY 2020
Girlscript Summer Of Code is a 3-month long open source project under Girlscript India. In this Summer Of Code,I worked on the “AWESOME REACT MODULES” in which my 8 Pull Requests got merged
MARCH 2020
Github Heatmap Colorizer
Github Project

This was my github project for colorize the activity graph of Github: The goal for the project was to use JavaScript to create an extension which 'Colorize' your Github contribution graph.
Note: For an optimal experience, use chrome and make sure 'Developer Mode' is 'On'
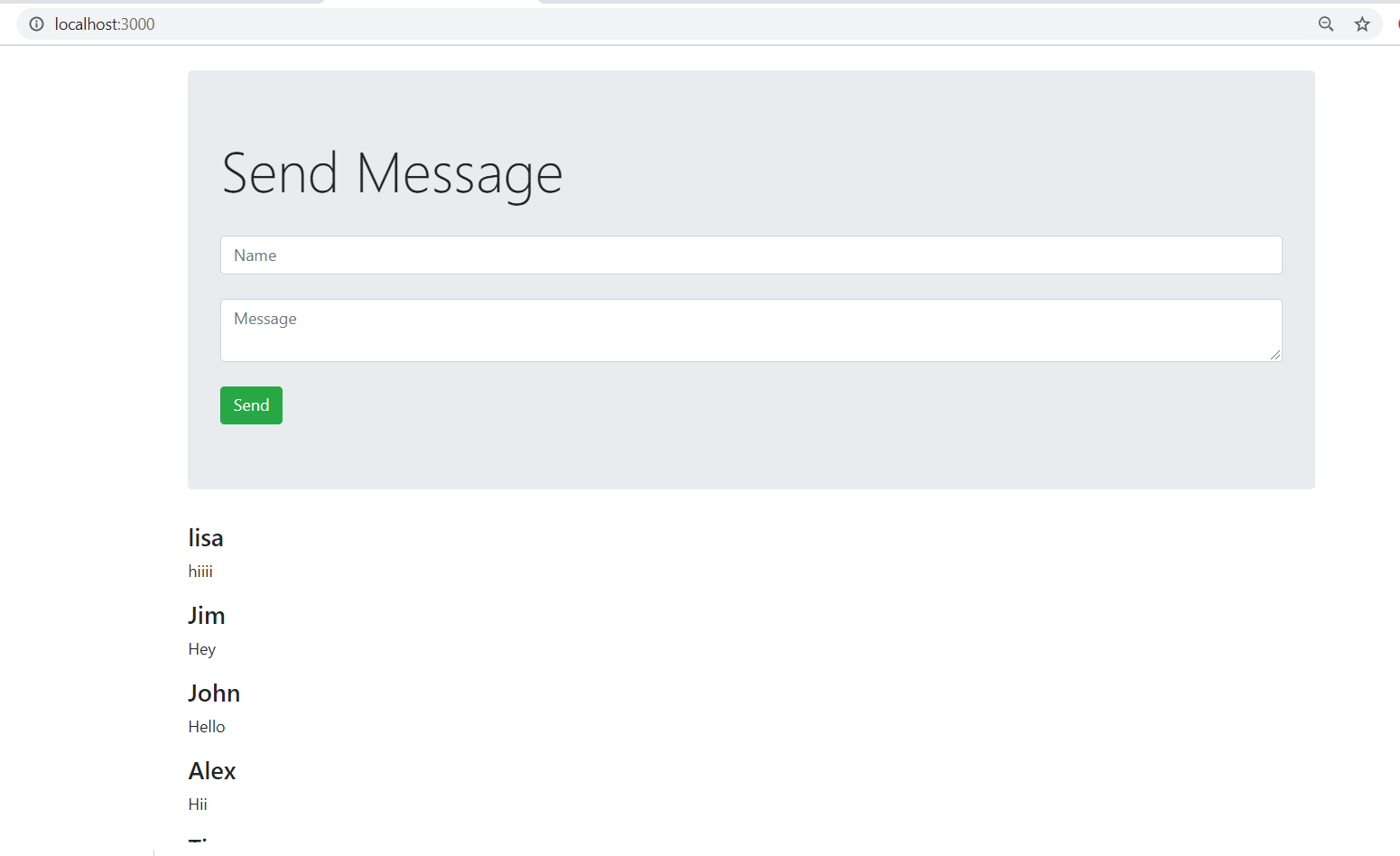
Demo Chat App
Chatting App

This was a very simple chat application based on Node.js,Express & Socket.io. This is the first basic project I made using Node,express,Socket and MongoDB. This chat App can be used for sending emojis,keyboard support and online user count statistics.
SPEECH TO EMOTION
Web Speech API
The program can check what we write and then tells us if it might be seen as aggressive, confident, or a variety of other feelings.As a result, I ended up with a small project that detects if what was spoken has positive, neutral, or negative valence.Speak to the microphone and get a reaction if your sentence was positive, neutral or negative.
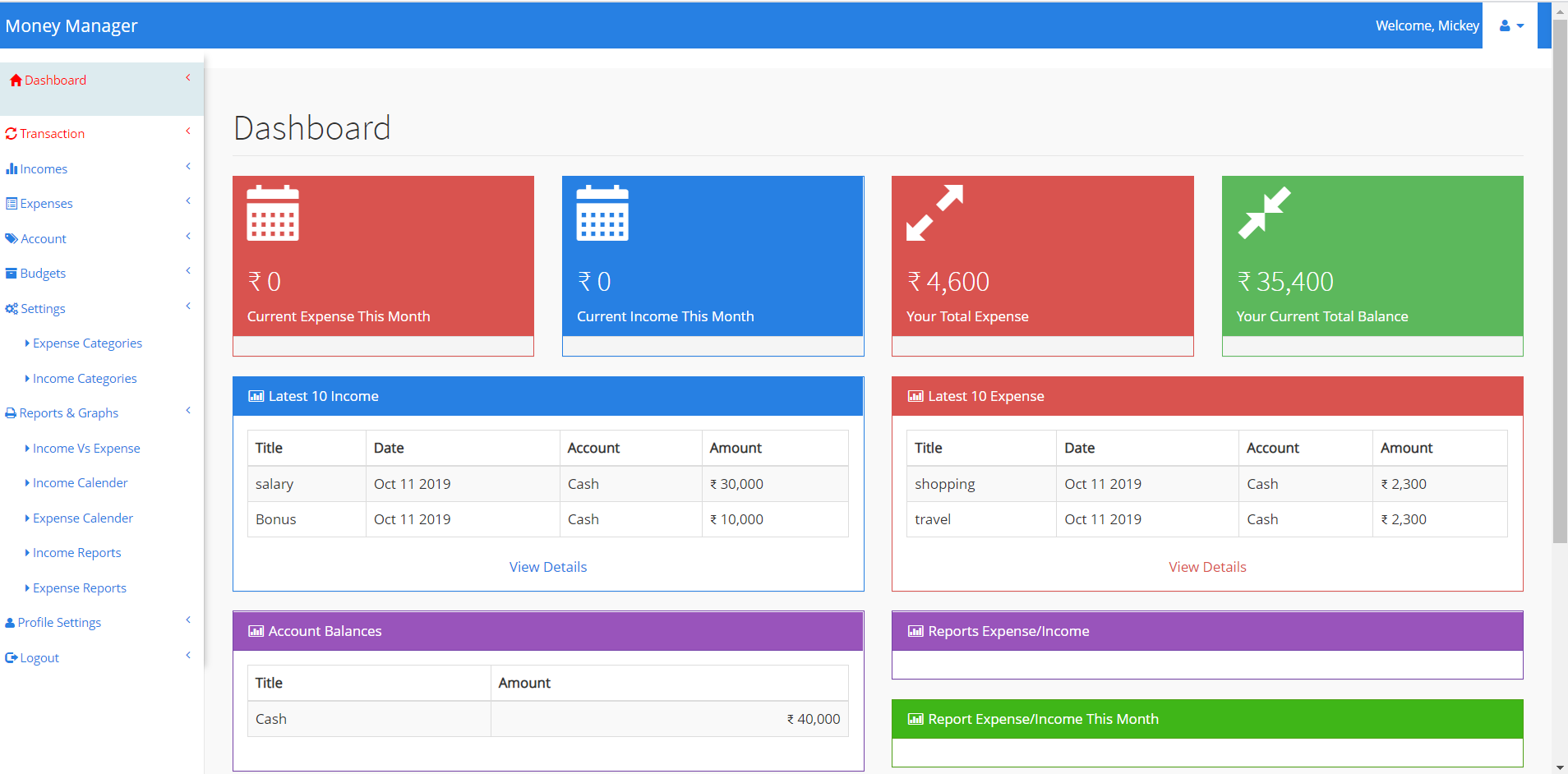
MONEY MANAGER
Expense Manager Website

A simple but powerful PHP script to manage your expenses with multi-user level and permission. PHP money manager designed to help individual or business budget, track and possibly control your expenses. It supports tracking of both your expenses and income. This money or expense management system provides an integrated set of features to help you to manage your expenses and cash flow. It provides the ability to group your income/expenses into categories and lets you set a budget and track expenses in the category. It can be used as a base platform for any CodeIgniter project
PORTFOLIO WEBSITE
My Personal Portfolio Website

This is My first portfolio website I designed and built in 2019. I learned quite a bit about HTML, CSS, BOOTSTRAP,JQUERY and JAVASCRIPT . Since then, I think my web development and design skills have improved immensely.
RANDOM QOUTE GENERATOR
Random Quotes Website

This site will display random quotes using the Forismatic API. You will then have the option to tweet it and share with others.
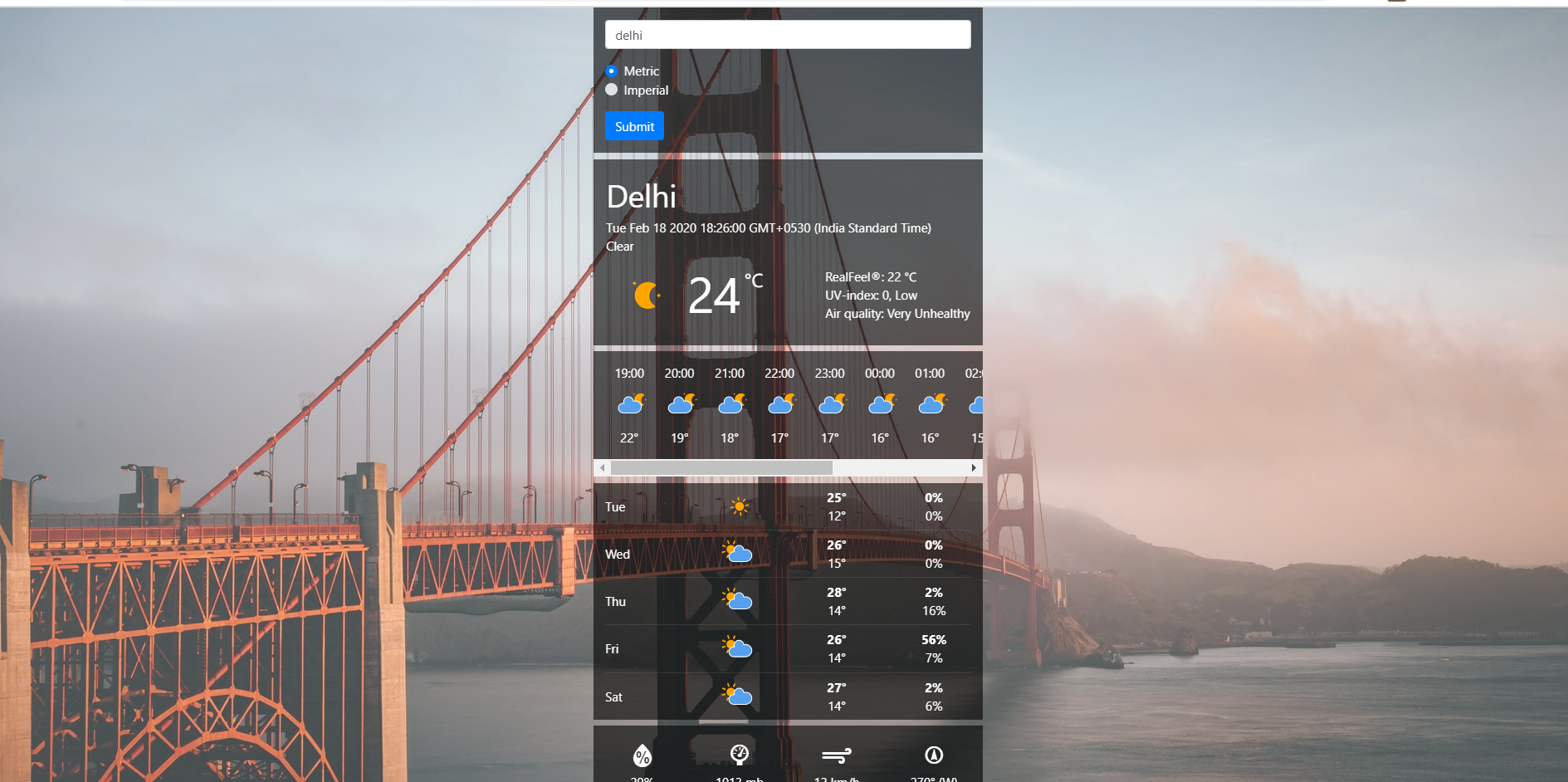
Weather Web App
Single Page App/Weather App

A weather app built with jQuery using the AccuWeather and Flickr APIs. The app features current weather conditions, hourly and 5-day forecasts as well as miscellaneous information such as UV-index, air quality, visibility, cloud coverage, moon phase, and many more.
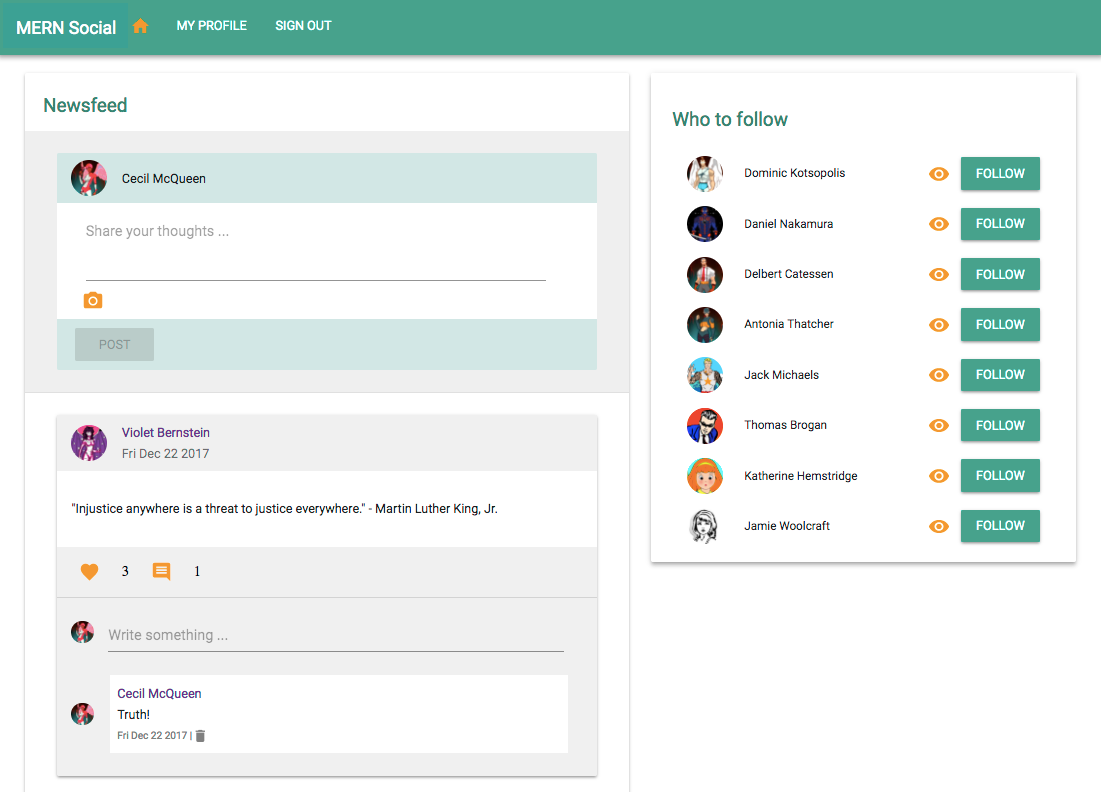
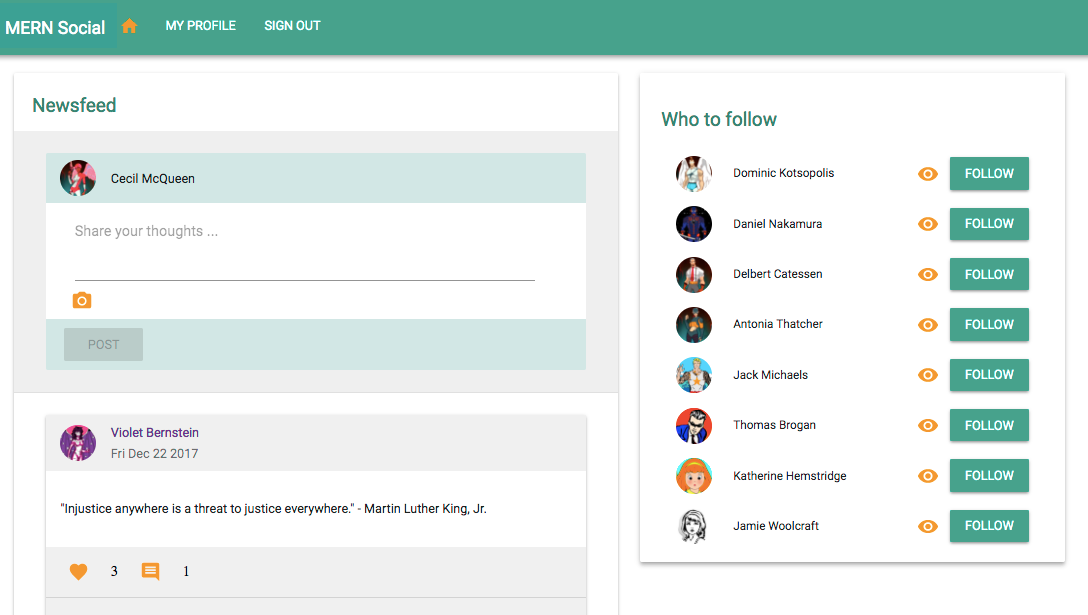
MERN SOCIAL WEB APP
MERN Web App Project

A Simple Social Media application with users, posts, likes and comments - Developed using React, Node, Express and MongoDB. This is the extension of the React and Firebase Project, instead of using Firebase I use MongoDB for this application. In this we can follow user ,like their post and comment them.
Mullen Display Screens

I was involved in the prototyping and initial development of Mullen Display Screens, which was an in-house project at Mullen Lowe's Boston office. This site is displayed on various TV screens around the office as an convenient way to keep employees and guests informed about what goes on at Mullen Lowe. With a Wordpress backend, it's easy for Mullen employees to maintain and update the information displayed by the site.
Simon Game
Front-end Game
Simon Game is a simple game which goal is for user to repeat the pattern showed by the program. With each round a new step is added to the pattern making, the game much more difficult with every round. Additionally, the program should play a different sound for each field that is activated. On top Of that you have to enable user to switch between strict mode, which restarts a game whenever user selects wrong field in a pattern, and normal mode which only repeats the pattern subsequent of the wrong button being pressed.
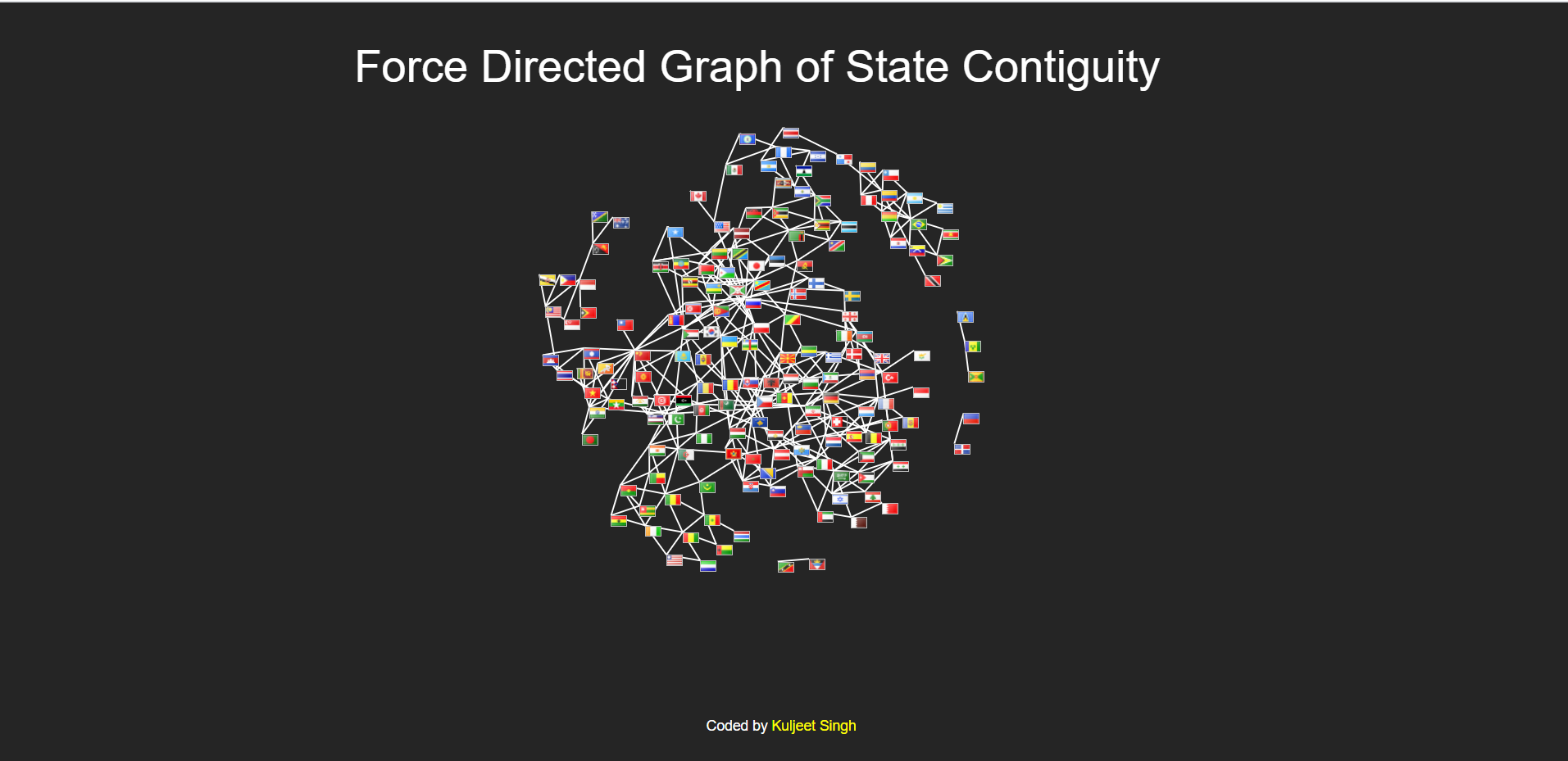
Force Directed
Javascript Graph website

You can see a Force-directed Graph that shows which countries share borders.This is the side project using HTML,CSS,JS and D3.In this you can see each country's flag on its node.
Tic-Tac-Toe Game
Game website
This Project I made for the Front-end practice. You can play a game of Tic Tac Toe with the computer,my game will reset as soon as it's over so you can play again and you can choose whether you want to play as X or O.
NOTE: Optimized for both mobile and desktop.
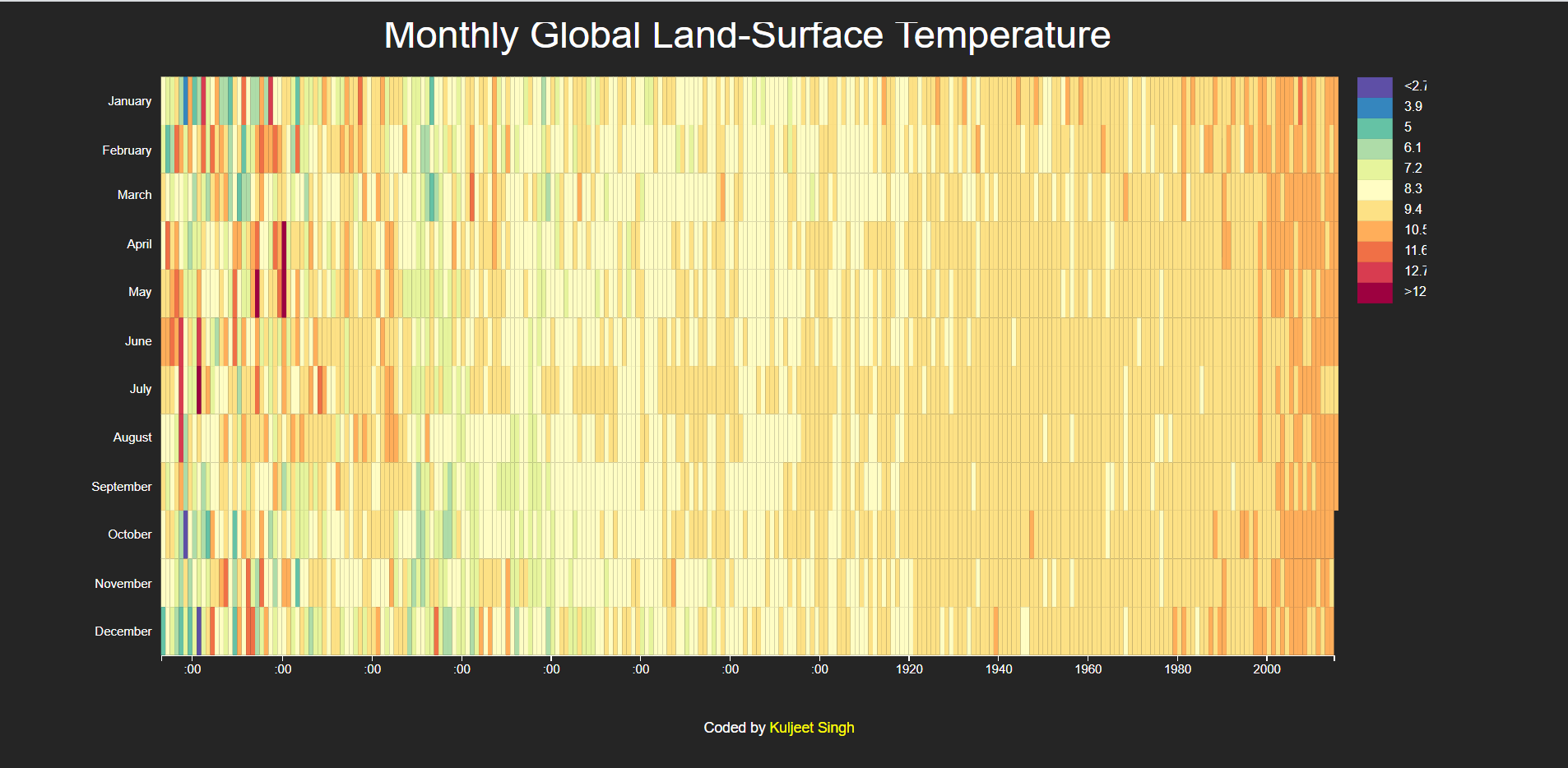
Heatmap
JavaScript Graph Website

We can view a heat map with data represented both on the Y and X axis. In this each cell is colored based its relationship to other data and you can mouse over a cell in the heat map to get more exact information.
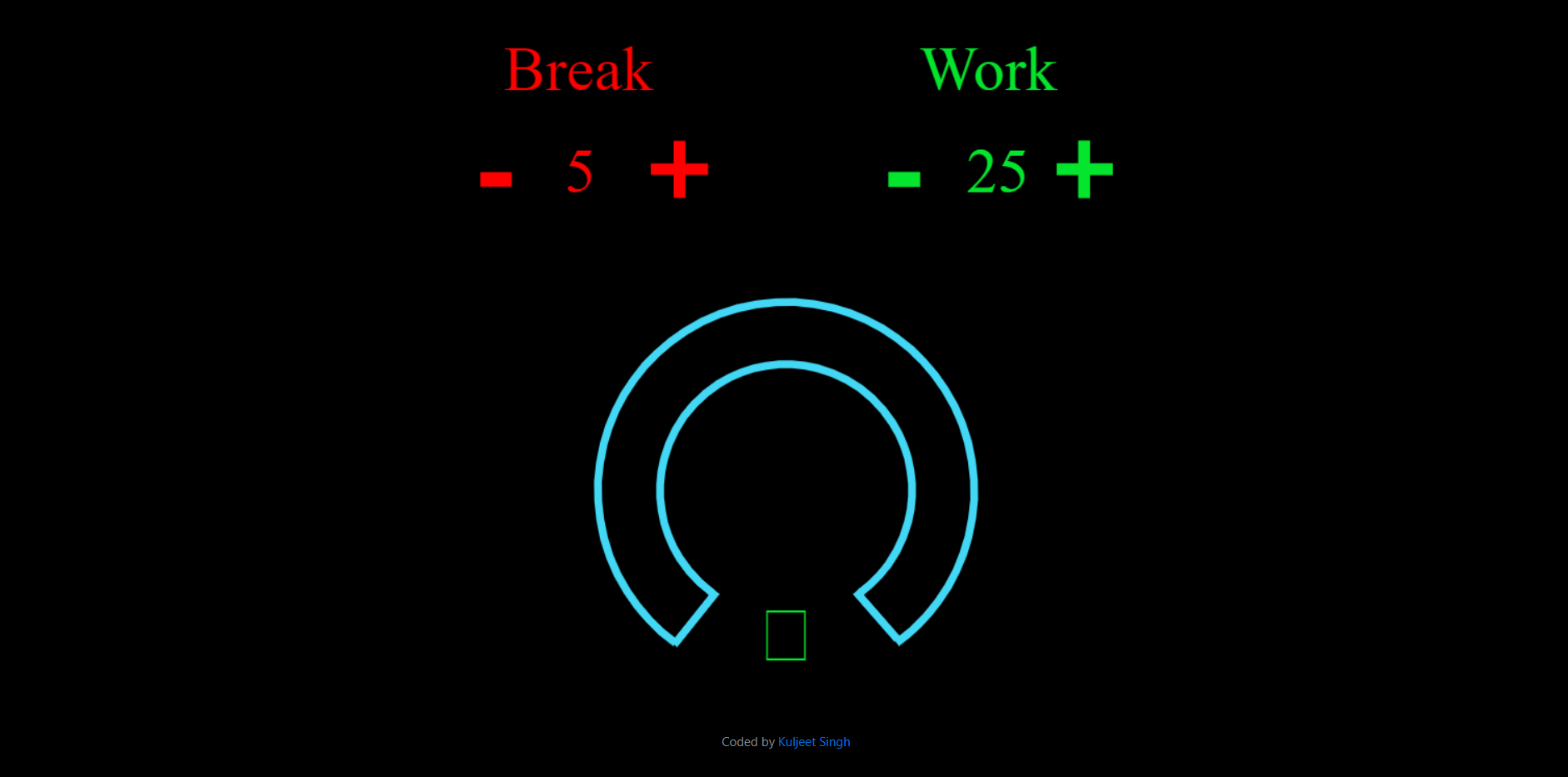
Pomodoro Tracker
Front-end web App

Pomodoro Tracker lets you set a to-do list and track work by individual category. It also tracks how many Poms you have done automatically. It can start a 25 minute pomodoro, and the timer will go off once 25 minutes has elapsed. You can reset the clock for your next pomodoro. You can customize the length of each pomodoro.
Gmail Like Web App
PHP Side Project

This is my first PHP Project. In this we can do chat and can send anything. It has signup and login page and if two users want to talk through this app they should have to register themselves and you can change the background themes also.
Get In Touch!
Whether you have an idea for a project or just want to chat, feel free to shoot me an email!


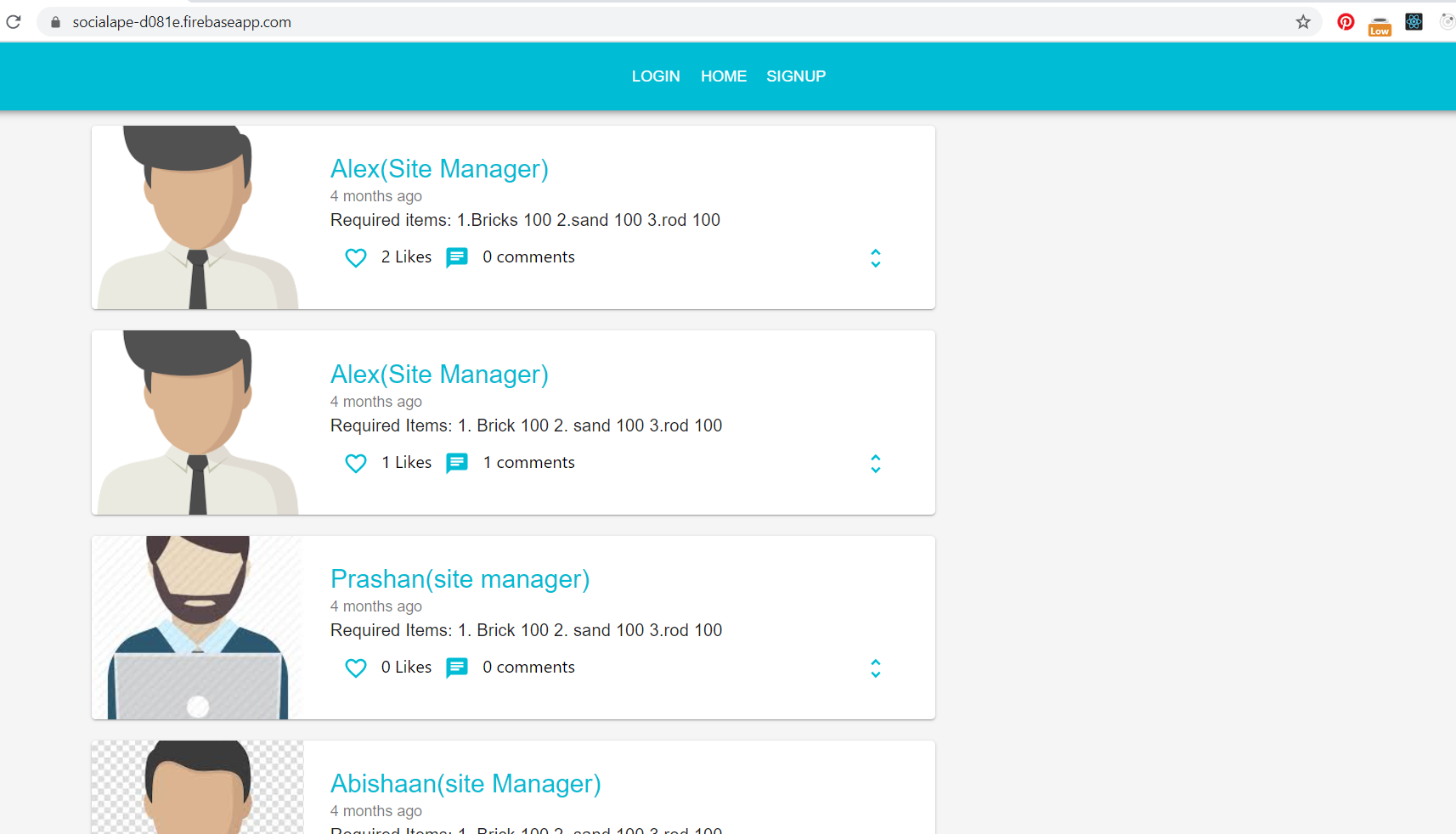
Social App
Web App
Social App is a web application that was built with the React and Firebase for my web development class.I made this web application for my side project . I recently learned React and Firebase, so I was looking for some sort of project where I could practice and gain experience with them. After going through a ton of ideas, I decided to build a web application.The app uses React and Redux to manage the front-end and Firebase to manage the backend.
Visit Site or View Source